En el siguiente post, vamos a aprender a agregar puntos al mapa de Google convirtiendo de una dirección a un punto (latitud, longitud). Esta técnica se llama Geocodificación.
Se me presento la oportunidad de hacer un trabajo para una agencia de publicidad que necesitaba mostrarle a su cliente (Frávega) la ubicación geográfica de todos los elementos de una campaña (locales, carteles en vía publica, etc..). Es por eso que investigando un poco en internet encontré que esto se podía hacer de la siguiente manera:
Nota: Antes de leer lo que sigue, recomiendo repasar como utilizar la API de Google Maps
Primero, para este ejemplo, armé un array con las direcciones de catorce sucursales
var direcciones=new Array();
direcciones[0]=”Av. Santa Fe 3181″;
direcciones[1]=”Av. Corrientes 3247″;
direcciones[2]=”Av. Corrientes 3889″;
direcciones[3]=”Av. Santa Fe 3253″;
direcciones[4]=”Av. Cabildo 2202″;
direcciones[5]=”Av. Rivadavia 5216″;
direcciones[6]=”Brasil 1253″;
direcciones[7]=”Av. Melian 4630″;
direcciones[8]=”Av. Rivadavia 6502″;
direcciones[9]=”Av. Rivadavia 11626″;
direcciones[10]=”Florida 296″;
direcciones[11]=”Av. Corrientes 756″;
direcciones[12]=”Valentin Gomez 2813″;
direcciones[13]=”Av. Santa Fe 2401″;
Creo una variable global y en la inicialización del mapa la instancio.
geocoder = new google.maps.Geocoder();
Luego, recorro el listado de direcciones, y las geocodifico para obtener un punto.
for (var i = 0; i < direcciones.length; i++) {
setDireccion(i);
}
function setDireccion(INDEX) {
var request = new Object(); //CREO UN OBJETO
request.address = direcciones[INDEX] + “, Ciudad de Buenos Aires”; //sé que son direcciones en capital
geocoder.geocode(request, addAddressToMap); //geocode hace la conversión a un punto, y su segundo parámetro es una función de callback
}
La función de callback:
function addAddressToMap(response, status) {
if(!response) return; //si no pudo//
icono que voy a usar para mostrar el punto en el mapa
var icon = new google.maps.MarkerImage(
“http://gmaps-samples.googlecode.com/svn/trunk/markers/blue/blank.png”,
new google.maps.Size(20, 34),
new google.maps.Point(0, 0),
new google.maps.Point(10, 34)
);
//creo el marcador con la posición, el mapa, y el icono
marker = new google.maps.Marker({
‘position’: response[0].geometry.location,
‘map’: map,
‘icon’: icon
});
marker.setMap(map); //inserto el marcador en el mapa
}
De esta sencilla forma podemos agregar puntos al mapa obteniendo la latitud y longitud desde una dirección física. En el ejemplo recorro un array de strings con las direcciones, pero tranquilamente se podrían obtener las direcciones de un servicio, xml, etc.. es a gusto del consumidor.

![[Facebook]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/facebook.png)
![[Google]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/google.png)
![[LinkedIn]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/linkedin.png)
![[Twitter]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/twitter.png)
![[Windows Live]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/windowslive.png)
![[Email]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/email.png)


Excelente!
Muy bueno!!!
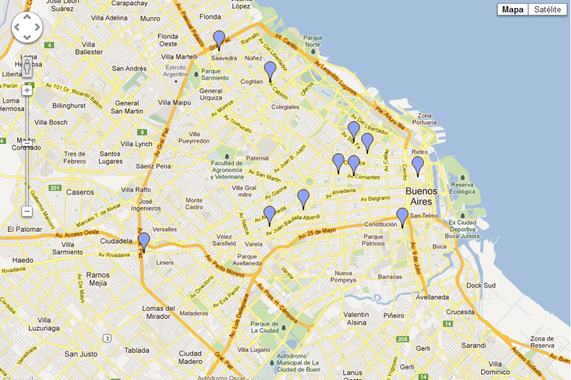
Hola, gracias por la información, tu código y explicación me ha servido en gran manera, solo me he tenido un problema, quizá tu también lo hayas tenido y me puedas ayudar, es lo siguiente: Tu usas un array de 14 elementos o direcciones, yo estoy usando uno de 25 direcciones pero en el mapa no me aparecen los 25 marcadores sino que solo me muestra 11 de ellos (exactamente igual que a ti por lo que veo en la foto captura que pusiste). Sabes si esta es una limitante de google maps? o a que se puede deber? A ti te ha funcionado con mas de 11 puntos? Pensé que era porque no me encontraba las direcciones pero cuando cambio de posición las direcciones en el código y pongo las de abajo arriba entonces los 11 puntos mostrados también cambian. Todo el código que uso no entra aquí, pero te lo puedo pasar por mail **************@hotmail.com y tu lo cuelgas para que todos los que visiten el blog puedan usarlo.
q onda man nome funciona no entiendo el porq podrias ayudarme un poco !!!! gracias
man por q solo puedo colocar 11 direciciones gracias
Veo el mapa, pero no los globos. Tampoco sé qué se coloca a la derecha de la propiedad: content, en donde dice: var infowindow = new google.maps.InfoWindow({map: map, position: pos, content: Tu ubicacion actual usando HTML5.’ });
Me pueden mostrar un ejemplo?, ya que esa línea me da error, pero no sé qué se informa allí.
Veo el mapa, la ubicación, pero no los globos.
Gracias.
Que navegador estas utilizando?
Hola Alejandro, en mi empresa requerimos geodificar nuestros puntos de venta y quisiera saber si google maps es una opción. son alrededor de 2000 direcciones esto se puede? requiero comprar alguna licencia o algo???
Google has decided that its users of their well-liked Google Maps service will begin becoming charged a fee for utilizing their service. Websites that are going embedding a Google Map of their location will be charged a fee for usage.This new Google Maps fee is going to hit mostly the bigger companies, particularly the Travel industry. I suspect that certain websites that are the heaviest users would be websites like TripAdvisor and Expedia.:.
Enjoy your day
Estimado , use tu ejemplo y le quise agregar la direccion en 1 burbuja pero no logro que no se vean y solo funcionen cuando hago click sobre ellas.
Me podrias decir que esta mal.
Te dejo mi ejemplo
http://acuariorizzi.com.ar/mapas/map5.html
En la funcion addAddressToMap le agregue esto al final
var infowindow = new google.maps.InfoWindow({
map: map,
position: response[0].geometry.location,
content: direcciones[iii]
});
google.maps.event.addListener(marker, ‘click’, function() {
infowindow.open(map, marker);
});
//inserto el marcador en el mapa
marker.setMap(map);
y me olvidaba si cerrar los globos desde la X y hace click en cualquiera de ellos siempre te lo posiciona a la derecha a la altura de florida.
Buenas tardes, podrías pasar el código completo de como se lo implementa. Lo estoy tratando de probar y me da error. muchas gracias!!
Saludos
Hola, quería saber si es posible agregar una segunda dirección al facebook de mis locales. tengo dos y no me da la posibilidad de agregar la segunda. Gracias!!